Your website is the digital face of your business, crucial for a positive user experience and attracting potential customers. Despite understanding the importance of website optimization, you may discover that implementing incremental changes does not yield the desired results.
Even with basic search engine optimization (SEO), faster page load times, and improved load times, you might find that conversion rates remain stagnant.
This signals that you need to address something more fundamental beyond basic tweaks.
You’ve likely invested time in improving page speed, refining your SEO strategy, and enhancing user interface design, yet visitors still aren’t engaging as expected.
The real issue often lies deeper – balancing technical optimization with user-centric design.
A site that’s technically sound but lacks an intuitive, valuable experience can still leave visitors unsatisfied, increasing bounce rates and diminishing long-term retention.
In this post, we’ll dive into five advanced website optimization techniques that go beyond the basics of website optimization.
Table of Contents
Top Website Optimization Techniques for Boosting Revenue
These techniques will explore the intersection of technical performance and user experience, ensuring your website ranks well and creates a seamless and engaging journey for every visitor.

1. Optimize website performance while cutting costs
As your online business grows, your website will need to handle increased traffic while maintaining fast load times and server response times while remaining fast and cost-effective.
To consider the scalability and reliability of your website, consider using cloud hosting services.
Cloud hosting offers better reliability, faster load times, and the ability to scale resources up or down as needed. This flexibility means you only pay for what you use, making it a cost-effective solution for growing businesses.
Cloud hosting also allows you to use Content Delivery Networks (CDNs) to improve loading speed for users across different geographical locations.
Cloud storage solutions like Amazon Web Services (AWS) offer a great foundation for scalable, high-performance websites. These services allow you to easily adjust your resources based on demand, ensuring your site remains responsive even during traffic spikes.
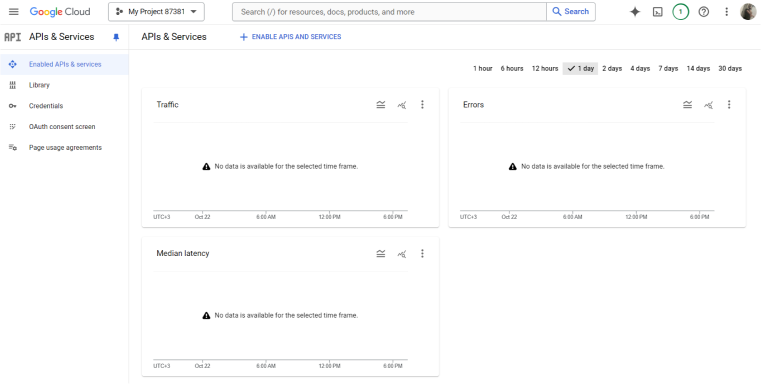
However, as your site expands, managing cloud costs becomes increasingly important. AWS and similar providers offer tools like Cost Explorer that help you track exactly where your money is going.
This visibility allows you to adjust your resource allocation to fit your needs, avoiding overspending while maintaining performance.
By using strategies like AWS cost optimization, you can avoid overspending while keeping your site running smoothly.
For example, AWS offers tools like Cost Explorer that track exactly where your money is going and help you adjust resources to fit your needs.
Implementing cost optimization strategies can further reduce expenses:
- You can use “spot instances,” which are cheaper resources for non-critical tasks. These instances automatically resize your setup based on actual usage, keeping costs low without affecting your site’s performance.
- To save even more, use monitoring tools that send alerts when something unusual happens (like a spike in costs) and automatically adjust the resources your site uses based on traffic.
- You can also optimize data storage and set up systems that automatically move old, rarely-used data to cheaper storage options, which helps reduce expenses. It’s important to regularly check and remove unused resources to keep your operations efficient.
In addition, serverless computing and containers allow you to scale your website’s performance more efficiently. This means you’re only using the resources you need when you need them and not paying for anything extra.
These tools help you automatically scale up during busy times and scale down when traffic is lighter, further reducing costs.
Establish clear performance goals and cost baselines early on to ensure effective optimization and adaptability to changing business needs.
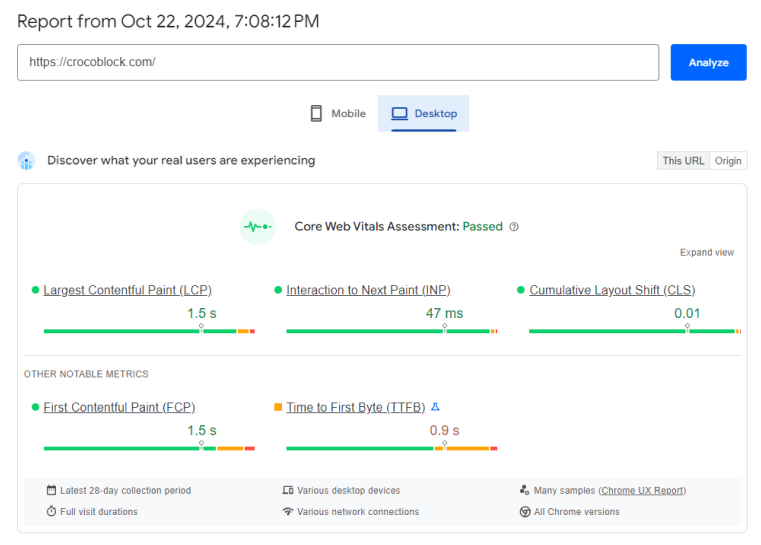
Tools like Google Analytics and Google PageSpeed Insights can help monitor your site’s performance and set these your performance baselines.
Tools such as Lighthouse for regular performance audits and Cost Explorer for financial tracking can help balance user experience and cost efficiency.
2. Simplify your users’ experience
Simplifying the user experience is crucial for reducing bounce rates and increasing user engagement, especially for mobile users.
It goes beyond creating a clean website layout, focusing on reducing cognitive load, improving navigation speed, and increasing user engagement.
Streamlining your site’s design and functionality will also significantly enhance its performance and user satisfaction.
Start by removing unnecessary steps in the customer journey and decluttering interfaces.
Focus on creating a straightforward, responsive design that effortlessly guides users toward their goals, enhancing user satisfaction and conversion rates.
This approach makes your site easier to use, improves loading times, and reduces server demands.
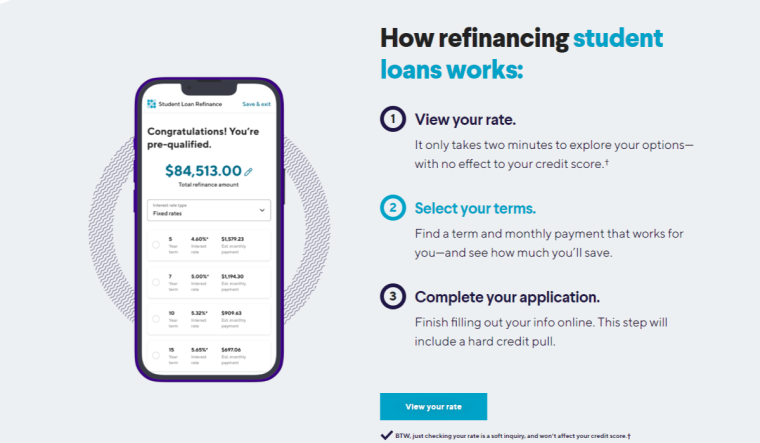
For instance, SoFi’s student loan refinancing page exemplifies how to balance simplicity with functionality, using clear headings and concise calls-to-action to guide users through the refinancing process.

When you simplify user flows and interactions, you decrease the chances of frustration and drop-offs. This leads to faster task completion, longer session durations, and lower bounce rates – all of which signal better site performance to search engines.
Additionally, a streamlined experience can reduce API calls, eliminate redundant scripts, and minimize resource usage. This results in faster load times and reduced cloud hosting costs.
To further optimize your site, consider:
- Prioritizing key content for faster loading: use techniques like lazy loading for non-essential elements so important content appears quickly.
- Reducing user friction: implement predictive text or autofill functions to make interactions smoother.
These strategies not only enhance your site’s performance but also improve the overall user experience, making visitors more likely to stay, engage, and convert.

3. Use third-party integrations and API gateways
Third-party integrations, when used strategically, can enhance both functionality and performance.
Integrations like payment processors, CRM systems, and social media platforms add significant value to your website, but the key to effective optimization is how you manage them.
On the other hand, APIs allow your website to connect effortlessly with these third-party services, simplifying complex tasks such as processing payments or managing customer data.
This creates a smoother, faster experience for users, particularly during critical stages like the checkout process. By reducing friction and streamlining interactions, well-optimized API integrations can lead to higher conversion rates and increased revenue.
To improve the management of these multiple API connections, use an API gateway. It serves as a centralized hub that handles all incoming requests from your site, ensuring that you process them efficiently, securely, and without overloading your system.
An API gateway also helps ensure that your website runs smoothly, even during high-traffic periods, by managing traffic, optimizing request processing, and reducing server response times.
This enhanced control reduces latency and keeps the user experience seamless and secure, directly impacting customer satisfaction and driving revenue growth.
From an advanced optimization perspective, focus on selecting lightweight, high-performance third-party solutions and integrating them via APIs with the help of an API gateway to maximize site performance.
These gateways ensure that your integrations don’t become bottlenecks by providing load balancing, throttling, and security features that safeguard both user data and website speed.
Moreover, by caching API responses and deferring to non-essential services, you can further optimize your website’s performance without compromising on functionality.
Regular performance optimization of third-party integrations helps you maintain fast loading times and prevent unnecessary server requests.
By using API gateways alongside well-optimized third-party tools, your website can seamlessly integrate external functionalities while ensuring a high-performance, secure, and scalable experience.
4. Implement headless commerce
Headless CMS decouples the front end (what users see) from the back end (where business logic, data, and processes live).
Headless commerce represents a cutting-edge approach to website optimization that can significantly improve Core Web Vitals and overall user experience.
It allows you to separate your front end and back end, so you can provide faster, more personalized, and more flexible online shopping experiences without feeling held back by traditional eCommerce platforms.
In a headless commerce setup, the backend handles the heavy lifting: data management, inventory, and order processing, while you can design the front end using modern frameworks like React, Vue, or Angular for speed and customization.
Doing so allows you to tailor the user experience across multiple devices and channels, whether a mobile app or website, without compromising performance.
Thanks to the lighter front-end architecture, this approach significantly boosts site speed by allowing content and products to load more quickly and efficiently.
It also allows for integrating APIs and microservices to further enhance functionality without impacting page load times or performance.
With a headless architecture, you can easily integrate third-party services (such as payment gateways or customer support tools) without slowing down the site, enabling smooth and seamless transactions that optimize the overall customer experience.
From an optimization standpoint, headless commerce gives you granular control over performance.
You can deliver specific content and product recommendations to different user segments, optimize for mobile-first experiences, and even implement progressive web apps (PWAs) to improve speed and engagement. This leads to faster page loads, better SEO rankings, and higher conversion rates.
Moreover, a headless system is more scalable, allowing your website to handle growing traffic and sales without losing performance. It also provides future-proof flexibility, quickly adapting to new trends, devices, or market demands without requiring a complete platform overhaul.
Start using headless eCommerce solutions like BigCommerce, Shopify, and Magento to implement headless commerce effectively.
These platforms allow you to separate your front-end and back-end systems by using modern JavaScript frameworks for your front end while maintaining a robust backend for data management.
5. Implement behavioral economics in your web design
Incorporating principles from behavioral economics into your web design will significantly enhance your website’s ability to influence user behavior and drive conversions.
By understanding the psychological factors that guide decision-making, you can create a user experience that subtly nudges visitors toward desired actions, ultimately leading to improved performance and higher conversion rates.
Begin by implementing the anchoring principle. This involves strategically presenting price points or options to influence perceived value. For instance, showcase a premium option alongside more affordable alternatives.
This technique can make mid-range options appear more appealing, potentially increasing their selection rate. Consider displaying a “most popular” tag on your preferred option to further guide web visitors on the choices they need to make.
Use the principles of scarcity and loss aversion to instill a sense of urgency. Integrate real-time stock counters for products or prominently display time-sensitive offers on your website.
Craft persuasive messaging that underscores what users could miss out on by delaying action. Phrases such as “Only 2 left in stock” or “Offer expires in 24 hours” can be compelling motivators.

Design your website’s choice architecture carefully to guide users toward optimal decisions. Limit options to simplify the decision-making process and prevent choice paralysis. For example, instead of presenting ten different subscription plans, focus on three key options.
Implement A/B testing or multivariate testing to optimize your design choices and continually improve user experience.
Use visual hierarchy and layout to make your preferred choice stand out, such as positioning it centrally or using contrasting colors.
Utilize the decoy effect by introducing a slightly less attractive option that makes your target option appear more valuable.
For instance, if you want to promote a mid-tier subscription, include a higher-priced option with only marginally better features. This can make the mid-tier option seem like a better deal, potentially increasing its selection rate.
FAQ
Website optimization is the process of improving your website’s performance, user experience, and conversion rates.
While SEO focuses on improving a website’s visibility in search results, website optimization is a broader concept. It includes SEO and improves user experience, conversion rates, and overall website performance.
Improving SEO involves optimizing website performance and loading speeds, which are important ranking factors. Enhance user experience to increase session times and reduce bounce rates. Ensure your website is mobile-friendly. Create high-quality, relevant content that addresses user needs and incorporates appropriate keywords.
Conclusion
Implementing the five website optimization techniques can help boost your website’s performance, user experience, and search engine rankings.
When you optimize cloud performance, integrate API gateways, and adopt a headless commerce approach, your visitors enjoy a seamless, engaging experience. These strategies work together to minimize hiccups and keep things running smoothly.
Don’t forget to give your site a regular check-up; fixing broken links and updating outdated content goes a long way in keeping everything fresh and functional.
The post 5 Advanced Website Optimization Techniques to Boost User Experience and Conversion Rates appeared first on Crocoblock.